Learn on the Go is an application which empowers trainers to manage their classes in an agile manner on the go.
Overview
For Ironhack’s UX/UI Bootcamp Final Project I selected a B2B EdTech company that's employ hundreds of trainers across the globe who deliver language and skills training through virtual and face-to-face classes around the world to business professionals.
*Due NDA the name of the company was changed
Scope
2 Weeks project
2 web-conference: 1 with product manager and other with a trainner. E-mails communication with them and a visit to Company offices to interview stakeholder and approve the flow created.
Categories: UX Research, User Testing, Card sorting, Tree testing, Information Architecture, Prototyping and Interaction Design.
Discovery phases
The Brief
Create an application for trainers to be able to manage their class on the go. Using this application the Trainers will be able to prepare (assign content to) future classes.
The Requirements
Access with password login
See all of their student details (including: Name, Employer, Location, Courses studying, Class Schedule, Interests, Dislikes, etc.)
Assign pre-made digital class material (assume a digital library is available)
Create a bespoke class for their student (from a textbook, website, etc.)
User Persona
Goals
Ability to assign homework or share material to his students through digital platform while he travels.
Choose the material based on the the needs and learning style of his students.
Frustations
“I don’t know where the learning material is”
The existing platform does not show student details (including: Interests, Dislikes, etc.)
“Not intuitive experience”
“Trainers need a way to quickly find an activity based on their students’ interest, so that they can create a bespoke class on the go!”
The Issue
Two core problems during the research were identified:
The teachers face with difficulties that the existing platform had to navigate through content on the app and their needs of quickly design lessons based on the students’ learning style on the go.
Research
To be able to address the company’s requests I knew that was going to be necessary to speak with trainers and managers.
I’ve started with the interview process to learn about how a day in the life of an english teacher is like, class preparation while traveling and identify problems with the existing platform.
8 Interviews in Total.
6 english teacher that works as a freelance or in a company.
2 Learnlight managers.
In interviews with real users, I got that teachers to prepare their classes choose the material base on the students needs and I uncovered that in same course you have student variety in readiness levels, interests and learning profiles and this differentiation means tailoring instruction to meet individual needs. Which means that the application was not only required for teacher's use also it had to meet the needs of the students.
Some of the insights I got were:
“I Choose the material base on the needs of my students”
“In the same course you have student variety, Ones are more visuals, others need more listening”
Competitor Analysis
To prioritise personalisation in order to be more relevant. I did competitor research to analyse ones of the most successful educative blended learning platforms.
Blackboard
Pros
Fully engage in your digital learning experience on your favourite mobile device.
Authentic Assessment Any Time, Any Place.
Keep track of all your assignments.
Notifications, Reminders, Calendars, Discussion Boards, and it's own Quiz and Tear platforms.
Active Participation on the Go.
Communication with all your students or in segmented groups at the same time on the same page.
Very easy to use and constantly do updates to improve the system.
Cons
When you first enter blackboard it can seem hard to navigate and seem overwhelming for both student and teacher.
The options for customisation for teachers are somewhat limited.
Blackboard could use some more flexibility features, especially for setting up them.
Google Classroom
Pros
Classroom content management is excellent in Google Classroom.
Coordinating a cohort of students among many staff members is easy.
Easy to use and accessible from all devices.
Speeds up the assignment process.
Effective feedback and great commenting and sharing system that have bigger impact on learners’ minds.
Clean and user-friendly interface.
Is for everyone, educators can also join Google Classroom as learners.
Cons
Difficult account management.
Editing problems. When you create an assignment and you distribute it to learners, learners become “owners” of the document and they are allowed to edit it.
Impersonal, there is no way to have a live chat in Google Classroom
Filtering assignments to search for could be easier.
The Solution
Create a more personalised and helpful experience for trainers, making easy to navigate through content on the app.
Gathering students interests during log in and pre-setting filters base on their needs to find what they like faster.
That aimed to show trainers things only relevant to them and where the needs and interests of their students were understood.
Other improvements
• Tags indicate students interest
• Icons identify activities immediately
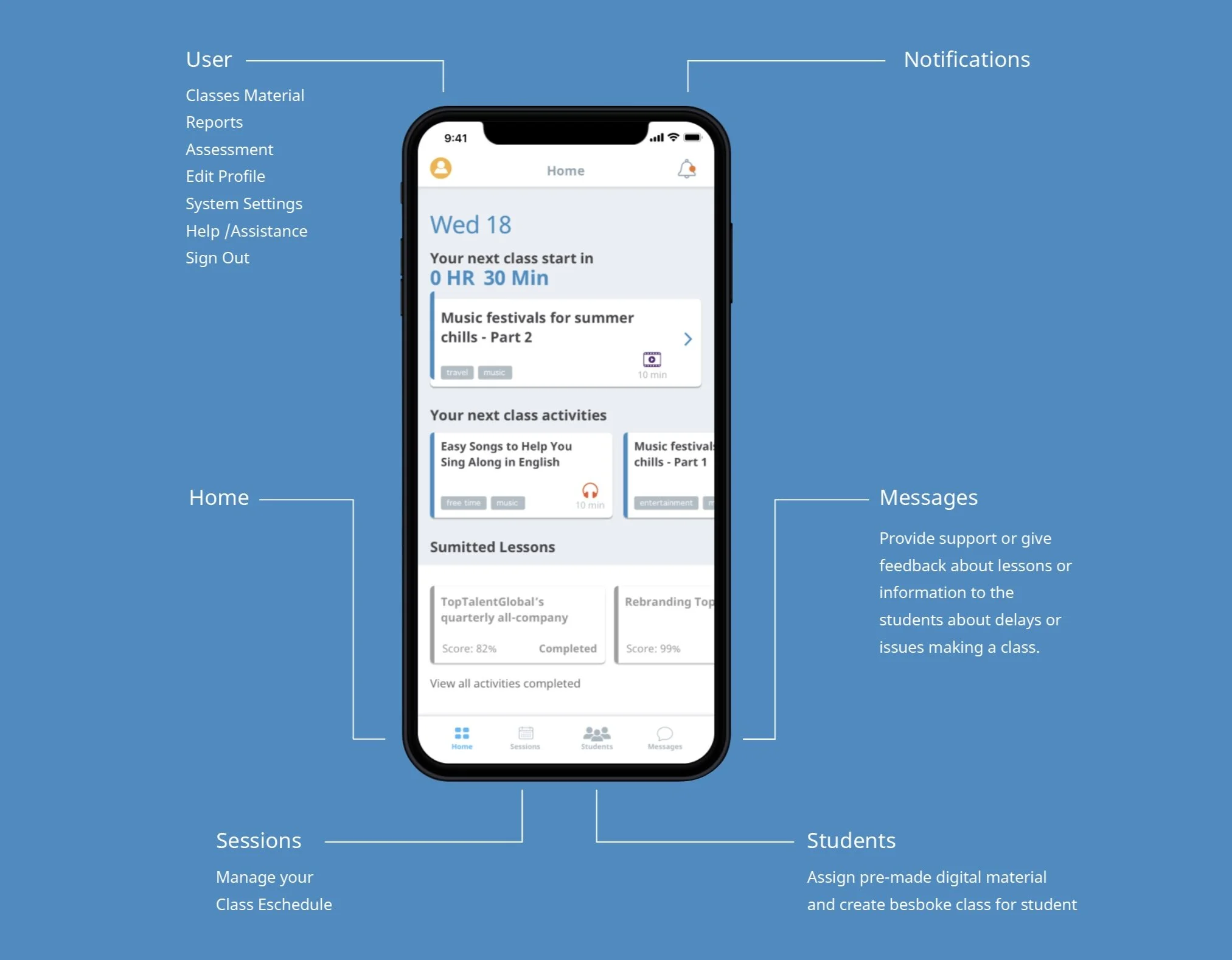
Learn on the Go!
Is an application which empowers trainers to manage their classes in an agile manner on the go.
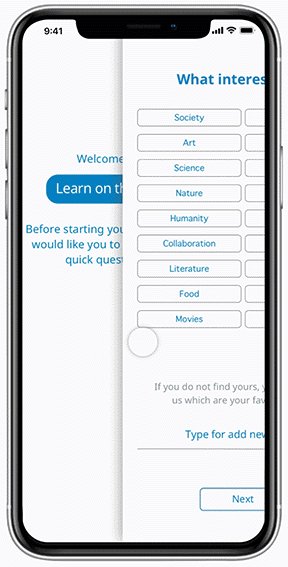
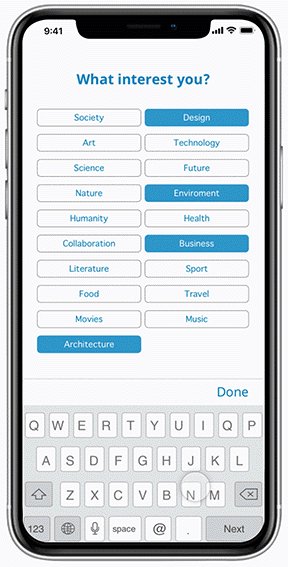
Student interest survey
As part of the process of customise the application based on the student preferences, students are surveyed once the session is initiated to gather their interests and goals.
Once the interests and goals of the student have been met, a notification is sent to the trainer to continue the process of customising the student’s profile based on it’s assessment. (learning styles, type of activities and student score).
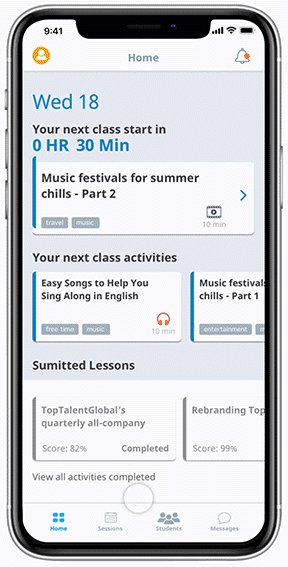
Setting new student profile
In this way the application is preset with student preferences, showing trainers activities only relevant to them and where the needs and interests of their students were understood.
Removing filters / Adding new task
But if the trainer wants to assign a completely different activity from the app’s preset, it can do it by changing the presets quickly, without barriers, navigating rapidly through the content.
Style Tile
As a company requeriment’s the app style should follow their brand identity and alignments creating a consistent experience for the customer and reducing the cognitive load created when switching from a desktop browser experience to a mobile app experience.
Information Architecture
To face the difficulties that the existing platform had to navigate through the content on the app I organised the information with a Card Sorting test and usability test to understand of what navigation hierarchy makes the most sense to the people who will be using the product.
In total I tested 3 users to address the new design of the information architecture.
The solution was a tab bar that provides the ability to quickly switch between different sections, showing all navigation options on the screen all the time allowing user to has clear visibility of all sections and quick access on the go.Next Steps
1st Week
Attach material from a textbook, website, etc
2nd Week
Develop sessions section.
3rd Week
Develop user section.
Develop messages and notifications sections.